div定数等分后如何快速找到等分点?
有时需要将一条未知尺寸的线等分为N段,这时候最快捷的方法就是用定数等分,但是有的人会说我用定数等分命令等分了,命令也按照提示选择执行完毕了可是为什么图上没有什么变化呢?
这是因为系统原始设置里点的显示很小,要么执行命令时鼠标离近一点通过对象捕捉等分点就会出现提示从而以此来确定等分点的位置。不执行命令时蓝色的夹点是发现不了的,这个时候就需要修改点样式让点的显示样式改变一下就能明显的看出点的位置了。
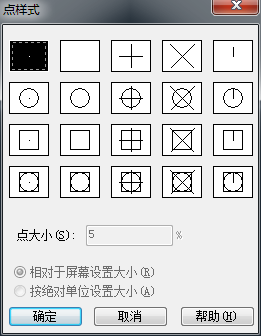
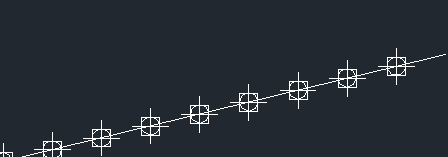
具体步骤: 菜单栏:格式---点样式。打开点样式对话框后选择一个显示比较明显的样式,也可以修改此点的大小比例。确定后即可显示出点的位置,如下图所示:


推荐阅读:CAD制图初学入门
推荐阅读:3D打印机
·2024中望教育渠道合作伙伴大会成功举办,开启工软人才培养新征程2024-03-29
·中望将亮相2024汉诺威工业博览会,让世界看见中国工业2024-03-21
·中望携手鸿蒙生态,共创国产工业软件生态新格局2024-03-21
·中国厂商第一!IDC权威发布:中望软件领跑国产CAD软件市场2024-03-20
·荣耀封顶!中望软件总部大厦即将载梦启航2024-02-02
·加码安全:中望信创引领自然资源行业技术创新与方案升级2024-01-03
·“生命鸨卫战”在行动!中望自主CAx以科技诠释温度,与自然共未来2024-01-02
·实力认证!中望软件入选毕马威中国领先不动产科技企业50榜2023-12-27
·玩趣3D:如何应用中望3D,快速设计基站天线传动螺杆?2022-02-10
·趣玩3D:使用中望3D设计车顶帐篷,为户外休闲增添新装备2021-11-25
·现代与历史的碰撞:阿根廷学生应用中望3D,技术重现达·芬奇“飞碟”坦克原型2021-09-26
·我的珠宝人生:西班牙设计师用中望3D设计华美珠宝2021-09-26
·9个小妙招,切换至中望CAD竟可以如此顺畅快速 2021-09-06
·原来插头是这样设计的,看完你学会了吗?2021-09-06
·玩趣3D:如何使用中望3D设计光学反光碗2021-09-01
·玩趣3D:如何巧用中望3D 2022新功能,设计专属相机?2021-08-10
·CAD不能复制粘贴怎么办2016-01-19
·CAD重画、重生成与全部重生成刷新优化图形显示2018-09-06
·CAD编号怎么实现数字递增2018-11-19
·CAD的常见小问题简答?(上)2017-06-05
·在CAD中ET扩展工具怎么加载2022-03-02
·CAD如何制作绘图模板(一)2018-03-08
·设置CAD阵列距离的方法2020-08-19
·在CAD中怎样固定坐标系不动?2020-11-03














